Gravatar di Template Sandbox (Lokomedia)
Sering kita melihat kolom komentar pada sebuah blog atau website terdapat avatar untuk mewakili para komentator. Jika kita menggunakan komentar facebook tentu avatar tersebut menyesuaikan dengan photo profil facebook yang dipasang. Namun jika kita menggunakan halaman komentar default dari kokomedia, mungkin gravatar yang sangat cocok untuk menampilkan avatar komentator di website kita.
Untuk menampilkan gravatar yang diperlukan adalah email valid dari komentator. Avatar akan muncul jika akun email komentator terdaftar di website gravatar. Sedangkan untuk mendapatkan avatar komentator, script yang kita butuhkan cukup sederhana yakni dengan mengenkripsi email valid dengan metode hash. Petunjuknya sendiri bisa dilihat di website resmi gravatar.
Sekarang kita akan mencoba menerapkannya pada template sandbox lokomedia. Pertama kali yang harus dilakukan adalah membuat field baru (field email) pada database tabel komentar, karena field ini tidak ada sebelumnya. Gunakan phpmyadmin untuk memudahkan.

Atau gunakan SQL command berikut :
ALTER TABLE `komentar` ADD `email` VARCHAR( 40 ) NOT NULL AFTER `url` ;
Tambahkan form input email pada komentar dengan script berikut dalam file comment.php
<label for="email">Email</label><br /> <input type="text" name="email" size="40" maxlength="50" placeholder="your email"><br />
Edit file simpan komentar dengan menambahkan script berikut :
$email = antiinjection($_POST['email']);
$sql = mysql_query("INSERT INTO komentar(nama_komentar,url,email,isi_komentar,id_berita,tgl,jam_komentar) VALUES('$nama_komentar','$url','$email','$v_text','$_POST[id]','$tgl_sekarang','$jam_sekarang')");
Sampai disini form komentar kita sudah bisa berjalan untuk menyimpan data yang di input. Sekarang tinggal manampilkan avatar didalam komentarnya. Caranya edit file comment.php dengan menambahkan script berikut sebelum menampilkan link url.
$size = 40; $grav_url = "http://www.gravatar.com/avatar/" . md5( strtolower( trim( $s[email] ) ) ) . "?d=" . urlencode( $default ) . "&s=" . $size; echo'<div class="avatar"><img src='.$grav_url.'></div>';
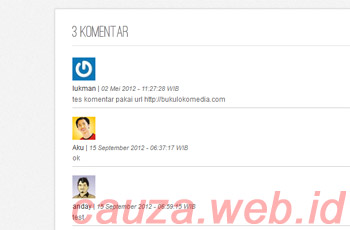
Coba lihat ke halaman detail berita yang sudah berisi komentar. Maka disana akan muncul avatar-avatar para komentator yang telah meninggalakan komentar diblog atau website kita.