Menambahkan Search Engine Canggih pada Lokomedia (Google CSE)
Google Custom Search Engine adalah modul pencarian khusus yang disediakan Google untuk para webmaster. Modul ini bisa dipasang diwebsite dengan berbagai kustomasi sesuai keinginan webmaster. Bagi pengguna lokomediayang belum puas dengan modul pencarian yang disediakan, modul ini bisa diandalkan. Karena modul ini bisa diseting untuk mencari semua jenis konten yang tersedia di website kita dengan kata kunci tertentu. Bukan hanya kata kunci yang sesuai dengan artikel berita saja. Bagamana cara memasangnya ? Kita akan bahas langkah-langkahnya dalam artikel ini.
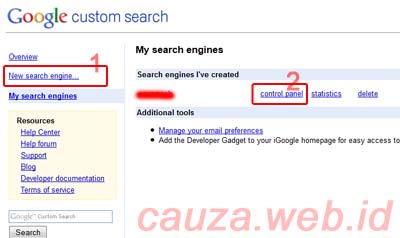
Untuk memasang modul ini, pertama-tama kita harus mempunyai akun google terlebih dahulu. Login ke google custom search engine di http://google.com/cse/. Gunakan usename dan password yang sudah kita miliki sebelumnya atau dengan membuat akun baru. Setelah login maka akan muncul tampilan seperti gambar di bawah ini :

Klik New Search Engine (1) untuk membuat module pencarian baru. Namun jika kita sudah mempuanyai modul pencarian, kita dapat mengelola dan menyetingnya kembali melalui Control Panel (2).

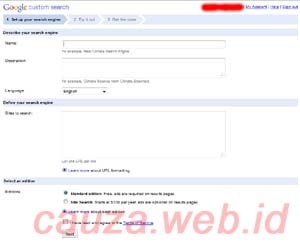
Step 1. Setup Search Engine – Isikan data sesuai form yang diminta.
Name – isikan nama module pencarian (mis. Berita Online), Description – deskripsi dari modul pencarian kita (mis. Berita seputar komputer), Language – bahasa yang digunakan. Site to search – URL web yang akan kita masukkan kedalam pencarian, bisa lebih dari satu (mis. cauza.web.id atau bukulokomedia.com), Edition – tipe CSE apa yang diinginkan, gratis atau berbayar sesuai dengan ketentuan. Kemudian ceklis term and service setelah memahaminya dan klik tombol next.
Step 2. Memilih Skin/Theme/Tampilan form search engine
Pilih tampilan yang sesuai dengan template website kita. Ada beberapa skin yang tersedia, selain bisa memilih kita juga bisa mengkustomise tampilan tersebut dengan warna-warna yang kita inginkan kedalam kode css.
Step 3. Get Code – Mengcopy source code ke dalam website
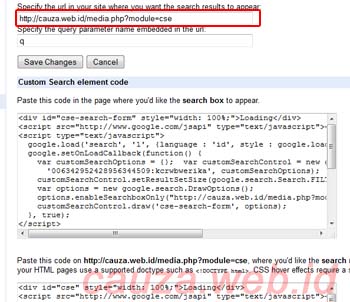
Kita akan mendapatkan source code yang dapat dipasang langsung ke website kita. Namun pada kode defaultnya form pencarian akan membawa kita ke halaman hasil pencarian yang terpisah dari template website kita. Untuk mendapatkan kode yang sesuia dengan yang kita inginkan (hasil pencarian berada pada body template), kita dapat menyetingnya di menu look and feel.

Pada bagian lay out pilih Two Page. Dapatkan kode dengan menekan save and get code.
Karena kita akan memasang kode ini pada 2 halaman, maka akan muncul 2 buah source code di sana. Namun jangan lupa untuk mengisikan URL halaman hasil pencarian pada form yang disediakan (mis.http://localhost/lokomedia/media.php?module=cse) .

Sekarang kita akan praktekkan untuk meletakkannya di template sand box lokomedia. Ada beberapa file yang harus kita edit pada template sand box lokomedia yaitu header.php, sidebar.php, widget.php dan content.php. Kode pada box 1 adalah kode untuk menampilkan form search engine yang akan kita tempatkan pada widget.php. Caranya buat case baru (mis. case “cse” :), masukkan sebagian kode pada box 1 yaitu kode seperti ini :
case "cse":
$printWidget .= '<div id="cse-search-form" style="width: 100%;">Loading</div>';
break;
Sisa kode yang kita masukkan ke dalam widget case “cse” yang berupa javascript kita letakkan pada file header.php sebelum tag . Jangan lupa untuk memanggil widget cse ini pada file sidebar.php dengan menambahkan kode :
echo add_widget('cse','sidebar');
Kemudian kita beralih ke kode pada box ke 2 yang akan kita pada file content.php. Caranya buat module baru ( mis. elseif($_GET[‘module’] == ‘cse’) { ), masukkan sebagian kode pada box 2 yaitu kode sebagai berikut :
elseif($_GET['module'] == 'cse') {
echo'<div id="content"><div id="cse" style="width: 100%;">Loading</div></div>';
}
Sisa kode yang kita masukkan ke dalam widget case “cse” yang berupa javascript kita letakkan pada file header.php sebelum tag . Jangan lupa untuk memanggil widget cse ini pada file
Sekarang kita coba untuk menggunakan module pencarian ini dengan mengetikkan kata kunci dan menekan tombol search Google CSE pada template sand box kita. Maka hasilnya akan seperti ini.

Download Sandbox with Google CSE
Pada template diatas id masih default id cse saya, silahkan ganti dengan id cse yang didapat setelah melalui tahapan setup cse.