Membuat Modul Baru pada CMS Lokomedia (Studi Kasus Modul Kelas pada Website Sekolah)
Memang menambahkan modul pada CMS Lokomedia tidak semudah menambahkan widget pada WordPress ataupun module pada Joomla. Namun kelebihannya adalah kita bisa membuat modul sendiri dengan mudah dan simpel. Tidak seperti pada wordpress dan joomla yang harus paham kode framework yang mereka gunakan untuk membuat modul atau widget yang belum tersedia. Pada lokomedia, cukup dengan memahami kode php kita dapat dengan mudah membuat modul sesuka hati kita.
Dalam artikel ini kita akan bahas bagaimana cara membuat modul lokomedia yang sederhana. Namun pada intinya dalam pembuatan modul lokomedia akan mengikuti langkah-langkah tersebut. Untuk memudahkan, kita akan membahas kasus untuk membuat modul kelas pada website sekolah. Misalnya dalam sekolah tersebut terdapat beberapa kelas seperti I A, I B, I C, II A , II B, II C, III A, III B, dan III C. Untuk membuat kelas-kelas tersebut kita bisa menambahkannya pada halaman admin dan juga bisa menampilkannya dihalaman utama. Kasus ini sebenarnya mirip dengan modul kategori yang sudah tersedia pada Lokomedia.
Langkah 1. Membuat Database
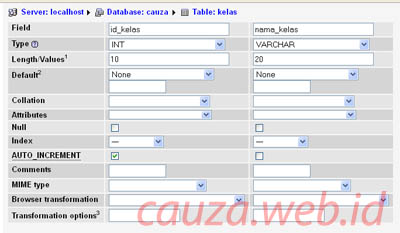
Untuk module ini kita membutuhkan table kelas dengan 2 field id_kelas dan nama kelas. Caranya buka phpmyadmin-pilih database-buat table kelas seperti gambar berikut :

Kemudian isi 2 field yang kita buat dengan properties sebagai berikut kemudian save :

Langkah 2. Membuat Menu Module di Halaman Admin
Masuk halaman administrator http://localhost/lokomedia/adminweb masukkan username dan pasword. Klik menu Manajemen Modul-Tambah Modul dan buat modul baru dengan value seperti gambar :

Maka modul Kelas akan muncul dalam menu disebelah kiri, namun ketika diklik akan muncul pesan modul belum lengkap kerena script modulnya belum dibuat.
Langkah 3. Membuat script module halaman admin
Biasanya script modul admin lokomedia diletakkan pada folder adminweb/modul/nama_modul. Karena module yang akan kita buat modul kelas moka nama_modulnya adalah mod_kelas yang berisi file kelas.php dan aksi_kelas.php.

Copy script ini kedalam file yang telah kita buat.
Script kelas.php
<?php
session_start();
if (empty($_SESSION['username']) AND empty($_SESSION['passuser'])){
echo "<link href='style.css' rel='stylesheet' type='text/css'>
<center>Untuk mengakses modul, Anda harus login <br>";
echo "<a href=../../index.php><b>LOGIN</b></a></center>";
}
else{
$aksi="modul/mod_kelas/aksi_kelas.php";
switch($_GET[act]){
// Manajemen Kelas
default:
echo "<h2>Manajemen Kelas</h2>
<input type=button value='Tambah Kelas'
onclick=\"window.location.href='?module=kelas&act=tambahkelas';\">
<table>
<tr><th>No</th><th>Nama Kelas</th><th>Aksi</th></tr>";
$tampil=mysql_query("SELECT * FROM kelas ORDER BY id_kelas DESC");
$no=1;
while ($r=mysql_fetch_array($tampil)){
echo "<tr><td>$no</td>
<td>$r[nama_kelas]</td>
<td><a href=?module=kelas&act=editkelas&id=$r[id_kelas]>Edit</a> | <a href='$aksi?module=kelas&act=hapus&id=$r[id_kelas]'>Hapus</a>
</td></tr>";
$no++;
}
echo "</table>";
break;
// Form Tambah Kelas
case "tambahkelas":
echo "<h2>Tambah Kelas</h2>
<form method=POST action='$aksi?module=kelas&act=input'>
<table>
<tr><td>Nama Kelas</td><td> : <input type=text name='nama_kelas'></td></tr>
<tr><td colspan=2><input type=submit name=submit value=Simpan>
<input type=button value=Batal onclick=self.history.back()></td></tr>
</table></form>";
break;
// Form Edit Kelas
case "editkelas":
$edit=mysql_query("SELECT * FROM kelas WHERE id_kelas='$_GET[id]'");
$r=mysql_fetch_array($edit);
echo "<h2>Edit Kelas</h2>
<form method=POST action=$aksi?module=kelas&act=update>
<input type=hidden name=id value='$r[id_kelas]'>
<table>
<tr><td>Nama Kelas</td><td> : <input type=text name='nama_kelas' value='$r[nama_kelas]'></td></tr>";
echo "<tr><td colspan=2><input type=submit value=Update>
<input type=button value=Batal onclick=self.history.back()></td></tr>
</table></form>";
break;
}
}
?>
Script aksi_kelas.php
<?php
session_start();
if (empty($_SESSION['username']) AND empty($_SESSION['passuser'])){
echo "<link href='style.css' rel='stylesheet' type='text/css'>
<center>Untuk mengakses modul, Anda harus login <br>";
echo "<a href=../../index.php><b>LOGIN</b></a></center>";
}
else{
include "../../../config/koneksi.php";
include "../../../config/fungsi_seo.php";
$module=$_GET[module];
$act=$_GET[act];
// Input kategori
if ($module=='kelas' AND $act=='input'){
mysql_query("INSERT INTO kelas (nama_kelas) VALUES('$_POST[nama_kelas]')");
header('location:../../media.php?module='.$module);
}
if ($module=='kelas' AND $act=='hapus'){
mysql_query("DELETE FROM kelas WHERE id_kelas='$_GET[id]'");
header('location:../../media.php?module='.$module);
}
// Update kategori
elseif ($module=='kelas' AND $act=='update'){
$kategori_seo = seo_title($_POST['nama_kelas']);
mysql_query("UPDATE kelas SET nama_kelas='$_POST[nama_kelas]'
WHERE id_kelas = '$_POST[id]'");
header('location:../../media.php?module='.$module);
}
}
?>
File bisa didownload disini
Langkah 4. Memanggil script modul kelas
Ini dilakukan agar modul kelas bisa tampil dihalaman administrator. Caranya buka file content.php pada folder adminweb dan sisipkan script berikut pada baris modul mengikuti pola yang sudah ada :
elseif ($_GET['module']=='kelas'){
if ($_SESSION['leveluser']=='admin'){
include "modul/mod_kelas/kelas.php";
}
}
Langkah 5. Menampilkan Module di Halaman Pengunjung
Kita bisa memilih akan menampilkan module kelas halaman pengunjung dimana saja. Bisa di kiri kanan atau pada isi/content website. Caranya adalah dengan menambahkan script berikut :
elseif($_GET['module'] == 'kelas') {
echo'<div id="content">
<div class="title">
<h2>Jumlah Kelas</h2>
</div><table style="padding:10px;" bgcolor="#FFD3D3">
<tr><th>No</th><th width=>Kelas</th></tr>';
$tampil=mysql_query("SELECT * FROM kelas ORDER BY id_kelas DESC");
$no=1;
while ($r=mysql_fetch_array($tampil)){
echo "<tr><td width='30px'>$no</td>
<td width='100px'>$r[nama_kelas]</td></tr>";
$no++;
}
echo'</table></div>';
}
Contoh script diatas untuk template sandbox pada file content.php
Langkah 6. Menambah Rule pada .htaccess
Buka file .htaccess dan tambahkan kode berikut :
RewriteRule ^kelas\.html$ media.php?module=kelas&id=$1 [L]
Langkah 7. Membuat Menu menuju Link Modul Pengunjung
Masuk halaman administrator klik module menu dan buat menu Kelas dengan link /kelas.html
*Diadaptasi dari 7 Langkah Membuat Modul CMS Lokomedia (bukulokomedia.com)